* [환경] Mac + VSCode + LiveServer + Google Chrome
자바스크립트로 브라우저의 위치정보를 불러올 때, 웹에서 '위치에 접근이 안된다('Location access denied')'고 알림이 뜰 때 조치 방법입니다.
원인은 크게 두 가지입니다.
1. 맥에서 크롬(웹브라우저)에 위치정보에 접근할 권한 자체를 안 줬다.
2. VSCode 라이브 서버의 Host 설정을 개인 IP로 설정했다.
보통은 1번에서 해결이 됩니다.
1. 맥에서 구글 크롬에게 위치 정보 접근 권한을 주자.
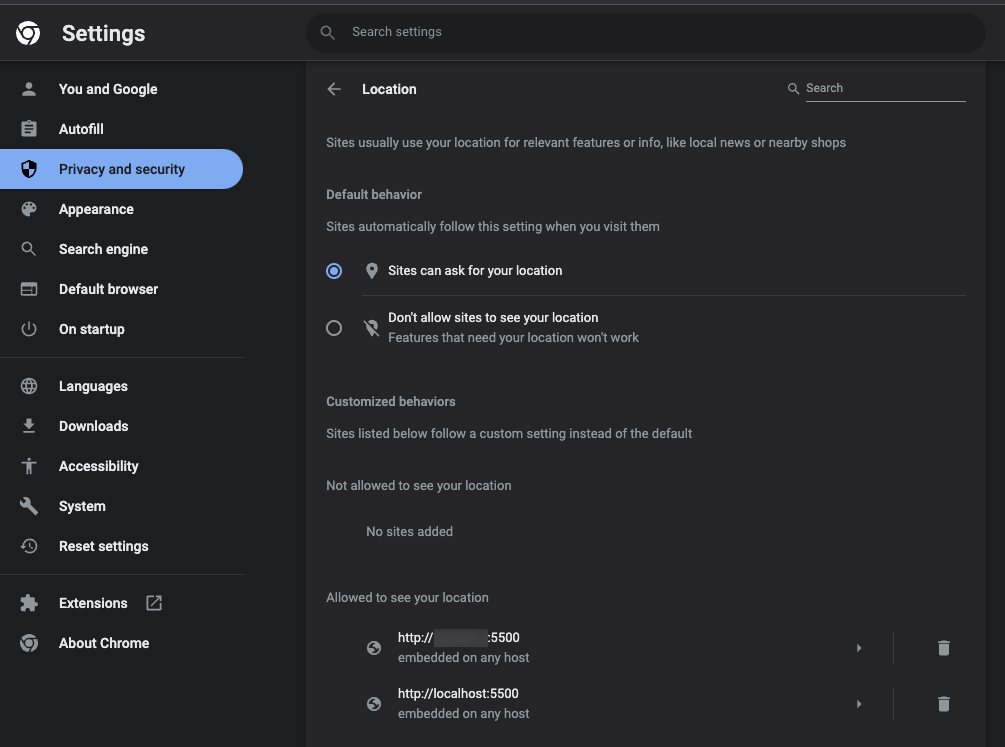
크롬에서 아래 문구가 뜰 때, 아무리 크롬에서 해당 페이지에 위치정보를 허가해 주어도 제대로 작동하지 않습니다.
맥에서 구글 크롬에 위치정보를 넘겨주는 행위 자체를 허용하지 않기 때문입니다.
(평소 개인정보 보호에 진심인 그대...)


System Preferences > Security & Privacy > Privacy > Location Services 에서 구글 크롬의 억세스를 허가 해주면 됩니다.

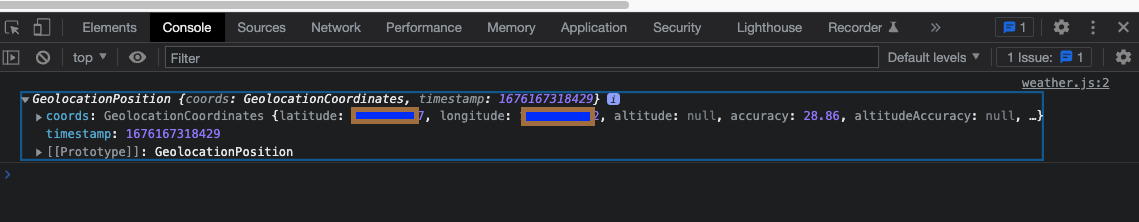
이제 GeoLocationPosition을 잘 출력하는 것을 볼 수 있습니다.

단순 권한 문제로 해결이 안되는 경우는 아래 방법을 추가로 해줍니다.
2. VSCode - Live Server Host 설정을 개인 IP에서 local 호스트로 바꿔주기
두 번째로는 VSCode에서 Live Server를 이용하면서 host 설정을 개인 ip로 입력한 경우입니다.
(비주얼 스튜디오 코드에서 라이브 서버 익스텐션을 설치하면 자동으로 그렇게 할당됩니다.)
이런 경우, Geolocation API 개인정보보안 때문에 워닝이 뜬다고 하는데,
사실 저는 첫 번째 조치만으로 해결이 잘 되었고, 그 이후 별도 문제가 발생하지는 않았습니다.
이렇게 되어 있는 라이브 서버(live server) 익스텐션 호스트 설정을 아래와 같이 바꿔줍니다.


누군가에게 도움이 되었기를 바랍니다.
'WEB DEV' 카테고리의 다른 글
| [VSC] 맥용 비주얼 스튜디오 코드 필수 단축키(PDF) (0) | 2023.03.04 |
|---|---|
| [CSS] Reset CSS (CSS 초기화 하기, reset.css) (1) | 2023.03.04 |
| [VSCode] 개발환경 세팅 - 코딩을 위한 최적의 폰트 D2Coding Font 설치하기 (0) | 2023.02.05 |
| [VSCode] Visual Studio Code에서 Prettier 적용 안될 때(저장할 때 자동으로 코드정렬 이쁘게 만들기) (22) | 2023.02.05 |